
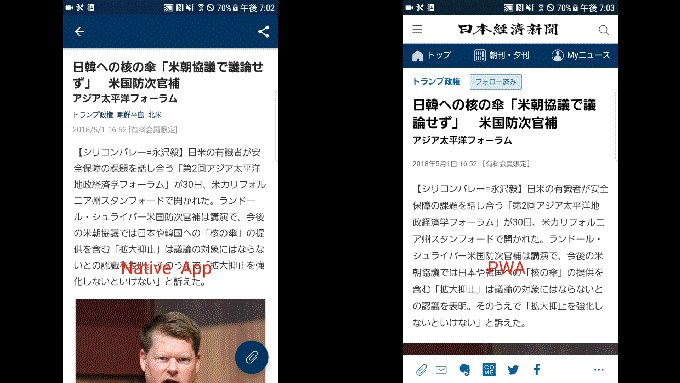
アプリ開発の常識を変える?!PWA
PWAとは「Progressive Web Apps」を略した言葉で、モバイルサイト上でネイティブアプリのようなユーザー体験を提供する技術で、ウェブとアプリの両方の良さを兼ね備えています。
ホーム画面へのアイコン追加やプッシュ通知も可能で、ユーザーとの接触機会を増やすことができます。それだけでなく、読み込み速度や表示の高速化、オフラインでの閲覧可など、さまざまなメリットが得られます。
まだまだ導入しているサイトは少ないですが、だからこそ、早めに取り入れることで他社と差別化することができます。ウェブサイト改善の一つの手段として、導入を検討してみてはいかがでしょうか。

PWA導入のメリット
ー アプリサイトを経由しないため、アプリサイトの審査が不要。リリース、バージョンアップもすぐにできます。
アプリであれば審査が必要ですが審査がないので、アップルやグーグルなどのレギュレーションを気にすることなく自由にコンテンツを作成できます。審査がないのでエラー対応やバージョンもすぐに対応することができます。
ー OSごとの個別対応が不要
アプリの実装はOSに依存するため、インストールする端末がAndroidなのかiOSなのかによってアプリをそれぞれ用意する必要があります。一方、PWA対応サイトはあくまでもWebサイトであり、OSには依存しません。AndroidにもiOSにも個別対応する必要がありません。
ー OSのバージョンアップによるアクシデントがない
PWA対応サイトはあくまでもWebサイトであり、OSには依存しません。よってOSのバージョンアップによるアクシデントもありません。
ー 通信量、データ容量を食わない
通常のアプリに比べ、PWAではダウンロードするデータ量が少なく、通信量やデータ容量が少なくすみます。
ー ページ表示速度の高速化
キャッシュによってページを先んじて読み込めるため、ページの表示速度が早くなりユーザーがページを移動しやすくなります。
ー オフライン対応
インターネットに接続していなくてもキャッシュを利用してページを表示するため、オフラインでもサイトを閲覧できます。オフラインの間に入力されたデータをオンラインになったら送信するといったこともできます。
ー プッッシュ通知もできます。
Service Workerの機能により、従来のWebサイトでは出来なかったプッシュ通知が可能になります。アプリ同様の積極的な通知・呼びかけがWebサイトからも出来るようになります。
ー 検索結果やURLから、通常のサイトと同じようにアクセスすることができる。
アプリ的な機能が取り上げられがちですが、もともとはWebサイトなので、通常のWebサイトと同じようにアクセスすることが出来ます。知人とページをシェアするときはアプリとは違いURLを送ればページを共有出来ますし、検索エンジンからのPWA対応のサイトを見つけることも出来ます。
ー ユーザーエンゲージメントの向上
サイトへのアイコンがユーザーのモバイル端末のホーム画面に設置できるため、ユーザーはより手軽にサイトにアクセスできます。
ー スプラッシュスクリーンを表示できる
ロードを待っている間に各Webサイト用に趣向を凝らした画面を表示させられます。
ー ユーザー体験の改善
PWAによりサイト読み込み速度が飛躍的に早くなり、またオフラインでもサイトを利用する事ができるようになります。データサイズやインターネット環境などの要因でユーザーの閲覧が阻害されないため、ユーザーがより快適にサイトを利用できるようになります。
0.1秒表示が遅れるごとに売上が1%減ると言われるほど、Webサイトにおいて快適なユーザー体験は重要な要素です。ユーザー体験の改善によって、間接的にサイト上でのユーザー指標が改善すると考えられます。
PWA導入のデメリット
ー サイトの名前、アイコン、背景、初期表示ページの指定が更新できない。(2019 年 4 月時点)
上記の情報はスマホ側に初回インストール時のみ保存されます。よって更新された場合でもすでにインストール済みのユーザーに関しては書き換えが自動で行われません。
ー ios13時点でプッシュ通知が使えない。
ー App Storeには並ばない。
ストアには並ばないのでストアで偶然みつけてインストールしてもらうことはできません。
ー ios13時点でキャッシュに制限がある。
アップルのデバイスではストレージが50MBを超えたり、3週間未使用の場合は削除されてしまいます。

事例
・TwitterLite
https://lite.twitter.com/
日本でも馴染み深いSNS「Twitter」もPWAに対応しています。3億人を超えるアクティブユーザー(/月)を持ち、その80%がモバイルユーザーです。
【実装の成果】
・1セッションあたりのページビューが65%増加
・ツイートが75%増加
・離脱率が20%減少
参考:https://speakerdeck.com/sisidovski/nikkei-high-performance-pwa
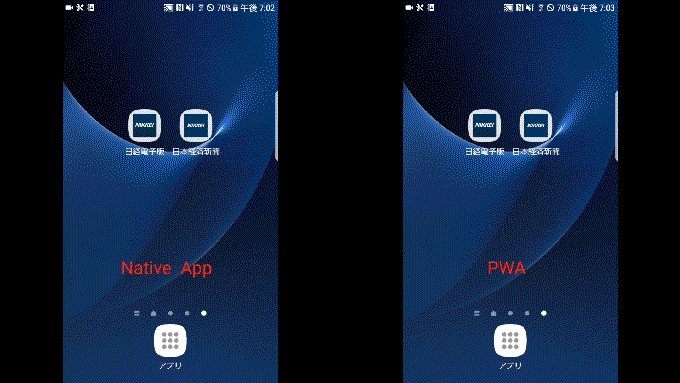
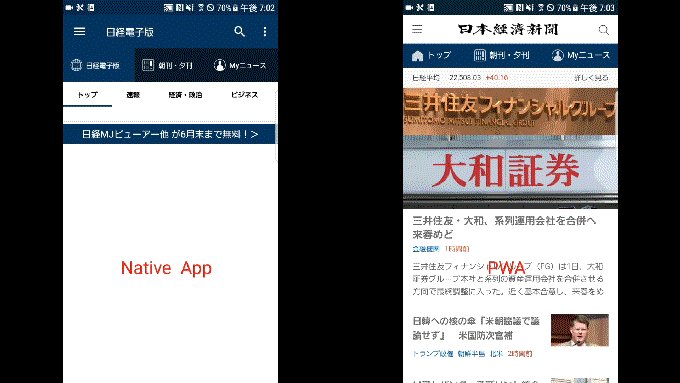
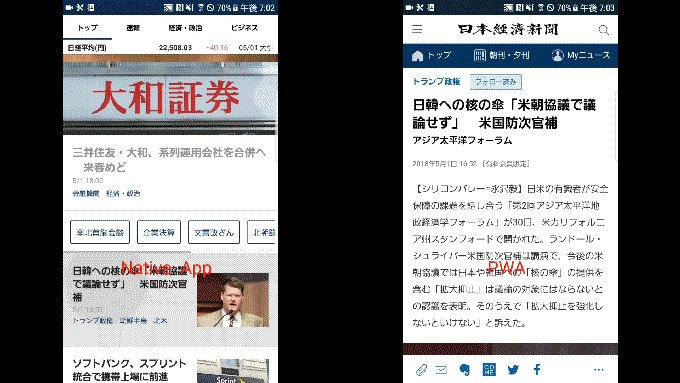
・日経電子版
https://r.nikkei.com/
日本最大級の経済紙である日経の電子版サイトです。毎月900本の記事を配信し、無料会員も含めると300万人に閲覧されている日経電子版では、ページ速度の改善などを目的にPWAを導入しました。
【実装の成果】
・モバイルに比べパフォーマンスが2倍に改善
・PC版と比べるとSpeed IndexとStart Renderが3分の1に短縮
・オーガニック流入が2.3倍になる
・会員登録数が58%増加する
参考:https://speakerdeck.com/sisidovski/nikkei-high-performance-pwa

・SUUMO
https://smp.suumo.jp/
日本の大手物件検索サイトもPWAに対応しました。毎月4000万人が物件を検索するサイトで、その多くがモバイルユーザーです。
【実装の成果】
・読み込み時間が75%減少
・プッシュ通知の開封率は31%
参考: https://developers.google.com/web/showcase/2016/suumo
・タウンワーク
求人情報メディアとして有名なタウンワークは、Webサイトもネイティブアプリも展開しています。そして、PWAにも対応したところ、ホーム画面からすぐに求人情報へアクセス可能になり、PWA使用後は使用前と比べてCVRが213%になったと発表されています。
・trivago
宿泊施設を比較できるサイトtrivagoもPWAを導入しています。モバイルサイト来訪ユーザーの平均リピート来訪が0.8回だったのに対し、PWA導入後は2回と大幅に上がっています。
導入に最適なサービス
ー 簡易なアプリ
会員証代わり、お店のアプリなど、アプリ特有の機能をあまり使用していないアプリ
【PWA化メリット】
・アプリのようにOSのバージョンアップで良くある不具合のクレーム対応などの手間が減ります。
・通常のアプリに比べ格段に容量が小さいので、容量が足りなくてインストールしてもらえないといった機会損失が減ります。
・容量が小さいため、インストールに時間がかかりません。通常一瞬でインストール出来ますので、インストールが遅くてやめてしまうといった機会損失が無くなります。
・高速インストール、高速表示で、レジ前での混雑を解消します。
・オフラインでも利用することができるので電波状況などで利用できないといったトラブルが無くなります。
・アプリをインストールできない旧式のモバイル端末でも利用可能になります。
ー WEBサイトで会員証代わりなど、顧客管理しているサービス
アプリ化するのには費用やバージョンアップ対応など、運用管理の手間や費用がかかるためWEBサイトで行なっているサービス
【PWA化メリット】
・アプリのようにホーム画面にアイコンを置くことができます。
・WEBサイトとしても利用できるので、今までと同じように既存ユーザー様にご利用いただくことができます。
・運用管理は今までと変わりません。
・高速表示でお客様を待たせることがありません。
・プッシュ通知ができます。
・オフラインでも利用することができるので電波状況などで利用できないといったトラブルが無くなります。
ー 情報メディアサイト
定期的に更新がある情報サイトやオウンドメディア
【PWA化メリット】
・プッシュ通知ができるようになるので、更新状況をユーザーに訴求しやすくなります。
・高速表示により検索評価があがりオーガニック流入の増加が見込めます。(日経電子版では2.3倍)
・高速表示により1セッションあたりページビューの増加が見込めます。(Twitter65%増)
・オフラインでも利用できるため通信環境を気にせずユーザーはいつでも楽しむことができます。
ー ECサイト
ネットショッピングサイト
【PWA化メリット】
・高速表示により1セッションあたりページビューの増加が見込めます。(Flipkartでは滞在時間が3倍)
・高速表示やオフライン環境、低速通信時に使えるなどユーザーエクスペリエンスの上昇により理エンゲージメント率の向上が期待できます。(Flipkartでは40%以上)
・上記UXの向上によりコンバージョン率の向上が期待できます。(Alibaba76%上昇)
最新記事
